Avrei potuto intitolare questo articolo: "droga, come entrare nel tunnel". Ma probabilmente non avrebbe attratto tanto quanto il gioco che vado a descrivervi. si tratta di Supertuxkart, un gioco che è disponibile anche per Windows e Mac ma che dà vera soddisfazione solo sulla piattaforma opensource. Questo perchè tutti i personaggi sono le mascotte di qualche applicazione libera. Stiamo parlando di un gioco di cart, alla Super Mario, ma non è un clone. Tecnicamente nulla di eccezionale, nessun super effetto speciale, anche se le diverse piste riservano piacevoli sorprese. Un gioco in 3D in cui dovete sfidare il pinguino di Linux, o l'elefantino di PHP, o l'animale strano (è un lupo? un cane?) di GIMP in percorsi completamente diversi tra loro e tra le quali ne troviamo di veramente assurde. Le modalità di gioco sono 3: la gara normale, la gara a cronometro, e la modalità "segui il leader", in cui non dobbiamo mai essere primi, ma sempre secondi, e comunque, se siamo ultimi, veniamo eliminati. Il gioco è una droga, a causa delle "sfide" disponibili che danno la possibilità di sbloccare nuovi gran premi e nuove piste. Ultimo dettaglio, ma non per questo meno importante, il gioco, alla versione 0.8, è ovviamente gratuito e opensource, lo trovate nei repository di Ubuntu, tramite il software center, oppure dal sito http://supertuxkart.sourceforge.net/
Buon divertimento
domenica 16 dicembre 2012
lunedì 29 ottobre 2012
Codeception: test per PHP
Uno dei maggiori problemi di PHP è la scarsità di strumenti di test completi e collaudati. Tuttavia gli strumenti di test, pur non essendo un'idea nuova, sono gli strumenti che ci consentono di creare applicazioni solide, stabili e senza (o quasi) bug. Per fortuna mi è capitato di scoprire uno strumento atto all'uopo che permette di scrivere test per applicazioni in PHP. Si tratta di Codeception, un framework che si rivela molto intuitivo e semplice nell'utilizzo. anche per chi non ha molta confidenza con questi strumenti. Codeception è in grado di simulare il comportamento di un utente che usa il proprio browser tramite un emolatore basato su Mink. In questo modo è in grado di testare tutti gli scenari possibili di utilizzo della nosta applicazione web.
Qualcosa di molto simile agli strumenti di test che può fornire il framework Ruby on Rails.
Si tratta di un progetto Opensource gratuito, con una buona documentazione e degli ottimi tutorial anche in formato video
Qualcosa di molto simile agli strumenti di test che può fornire il framework Ruby on Rails.
Si tratta di un progetto Opensource gratuito, con una buona documentazione e degli ottimi tutorial anche in formato video
venerdì 26 ottobre 2012
calcolatrice sulla dash di Ubuntu
Avete presente Alfred, l'applicazione per Mac, che vi consente di velocizzare un sacco di applicazioni? Se sì, bene; altrimenti non importa.
La cosa che più mi piace di Alfred è che mi consente di usare la calcolatrice molto velocemente, e volevo che la stessa cosa potesse farla anche la dash di Ubuntu.
Per cui ho cercato un po' qua e là e ho trovato un ottimo pacchetto che permette di fare i calcoli senza dover avviare l'applicazione calcolatrice, ma solamente premendo il tasto Win (o Linux per i più fortunelli).
Per installare questo pacchetto è sufficiente aggiungere il repository
sudo add-apt-repository ppa:scopes-packagers/ppa
e quindi installare l'applicazione
sudo apt-get update && sudo apt-get install unity-lens-utilities unity-scope-calculator
Una funzione interessante è che una volta effettuato il calcolo, possiamo cliccare sulla calcolatrice per copiare negli appunti il risultato.
L'applicazione ha qualche bug, ma nel complesso è davvero stabile e veloce. Consigliata.
La cosa che più mi piace di Alfred è che mi consente di usare la calcolatrice molto velocemente, e volevo che la stessa cosa potesse farla anche la dash di Ubuntu.
Per cui ho cercato un po' qua e là e ho trovato un ottimo pacchetto che permette di fare i calcoli senza dover avviare l'applicazione calcolatrice, ma solamente premendo il tasto Win (o Linux per i più fortunelli).
Per installare questo pacchetto è sufficiente aggiungere il repository
sudo add-apt-repository ppa:scopes-packagers/ppa
e quindi installare l'applicazione
sudo apt-get update && sudo apt-get install unity-lens-utilities unity-scope-calculator
Una funzione interessante è che una volta effettuato il calcolo, possiamo cliccare sulla calcolatrice per copiare negli appunti il risultato.
L'applicazione ha qualche bug, ma nel complesso è davvero stabile e veloce. Consigliata.
lunedì 15 ottobre 2012
Diagrammi facili sul web
Nella programmazione di un progetto, di un'applicazione, è importante organizzare il flusso di lavoro dei membri del gruppo e dell'applicazione stessa.
Nel 90% dei casi lo strumento migliori sono penna e carta; a volte però si ha la necessità di mostrare i nostri schizzi ad un pubblico più ampio, proiettandoli ad una parete, elaborandoli in tempo reale, annotando e aggiungendo appunti.
Alla fine della riunione ovviamente bisognerà salvare tutto ciò che è stato fatto e detto, e magari inviare tutti gli appunti ai partecipanti. Per fare tutto ciò esiste uno strumento molto interessante on-line. È ovviamente gratuito, nel suo livello basilare, ma sono disponibili account a pagamento con funzionalità più avanzate per aziende di varie dimensioni. Il link è il seguente http://www.websequencediagrams.com/
Nel 90% dei casi lo strumento migliori sono penna e carta; a volte però si ha la necessità di mostrare i nostri schizzi ad un pubblico più ampio, proiettandoli ad una parete, elaborandoli in tempo reale, annotando e aggiungendo appunti.
Alla fine della riunione ovviamente bisognerà salvare tutto ciò che è stato fatto e detto, e magari inviare tutti gli appunti ai partecipanti. Per fare tutto ciò esiste uno strumento molto interessante on-line. È ovviamente gratuito, nel suo livello basilare, ma sono disponibili account a pagamento con funzionalità più avanzate per aziende di varie dimensioni. Il link è il seguente http://www.websequencediagrams.com/
domenica 16 settembre 2012
Videogames, per Ubuntu, Mac, Windows, Android. E paghi quello che vuoi
Recentemente ho scaricato (e pagato) un set di videogiochi da Humble Bundle.
Il sito propone di scaricare l'intero set di games pagando ciò che l'utente desidera; i videogiochi sono disponibili per Android, Mac, Windows e (attenzione, attenzione!) Linux. Le cose interessanti sono molte, soprattutto per gli utenti Linux; innanzitutto dal punto di vista commerciale "l'offerta libera" si rivela come un modello di business piuttosto innovativo; non nuovissimo, ma comunque non usuale. Poi la cosa che più mi ha stupito, sono le statistiche sui download e le offerte lasciate. Gli utenti Windows sono la maggioranza, e questo è normale, ma la cosa più interessante è che al secondo posto ci sono gli utente Linux, che sorpassano i Mac users, rivelando quindi 2 cose:
Purtroppo la versione Linux di Anomaly Warzone pare avere un bug per cui il gioco non parte con particolari driver video e come ammette la stessa casa sviluppatrice
Il sito propone di scaricare l'intero set di games pagando ciò che l'utente desidera; i videogiochi sono disponibili per Android, Mac, Windows e (attenzione, attenzione!) Linux. Le cose interessanti sono molte, soprattutto per gli utenti Linux; innanzitutto dal punto di vista commerciale "l'offerta libera" si rivela come un modello di business piuttosto innovativo; non nuovissimo, ma comunque non usuale. Poi la cosa che più mi ha stupito, sono le statistiche sui download e le offerte lasciate. Gli utenti Windows sono la maggioranza, e questo è normale, ma la cosa più interessante è che al secondo posto ci sono gli utente Linux, che sorpassano i Mac users, rivelando quindi 2 cose:
- Linux sta diventando una piattaforma buona (non ottima ancora) per il gaming
- gli utenti Linux sono disposti a pagare per avere software, la loro scelta di utilizzare un sistema operativo gratuito, non è dettata quindi dalla parsimonia, ma dal desiderio di qualità.
Average Windows: $6.03
Average Mac: $7.24
Avarage Linux: $10.20Purtroppo la versione Linux di Anomaly Warzone pare avere un bug per cui il gioco non parte con particolari driver video e come ammette la stessa casa sviluppatrice
Basically, the game requires Nvidia or Ati cards, same as Windows or Mac version of the game. On Intel graphic cards the driver errors make it impossible to use many advanced rendering techniques that are utilized in Anomaly Warzone Earth.
But we missed that so now we’re looking at this issue and trying to find out if there is any chance to make it live on Intel cards.
venerdì 3 agosto 2012
Test Internet Explorer su Linux
Magari per chi legge non è una novità, ma per me lo è stata quando l'ho scoperta. Essendo abituato a lavorare con Linux Ubuntu ho la necessità di testare sul maledetto IE. Di strumenti ce ne sono molti online, alcuni a pagamento, altri gratuiti. Altra possibilità sono le macchine virtuali con windows installato. Io non ho mai amato nessuna di queste soluzioni. Oggi però ho trovato ciò che fa per me: uno strumento veloce, gratuito e, a quanto pare affidabile. Sto parlando di Adobe BrowserLab. Il nome di chi lo produce dovrebbe essere una garanzia. Si tratta di un'applicazione sviluppata in Flash, che propone un set di 8 browser (non c'è IE6, ma tanto ci importa ben poco che il rendering sia perfetto su questo paleo-"browser") su cui testare i nostri lavori, che però devono essere pubblicamente raggiungibili. Il link è il seguente: https://browserlab.adobe.com
giovedì 2 agosto 2012
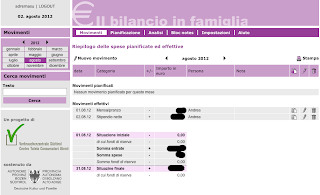
Bilancio familiare on line gratis
 Una delle necessità di tutte le famiglie, specie di questi tempi, è avere i conti in ordine. Ho provato a cercare online strumenti che mi consentissero di avere sotto controllo la mia situazione economica, e che mi permettessero un accesso da ovunque mi trovassi. Dopo aver abbandonato i fogli di calcolo di Google Docs, ho trovato molti strumenti a pagamento, e solo uno gratuito. Il servizio di cui parlo è semplice e per questo lo trovo eccellente. Non necessità di particolari conoscenze ed è piacevolmente configurabile a seconda delle proprie esigenze. Ha inoltre degli strumenti di analisi e pianificazione a misura di famiglia, con un paio di grafici e tabelle di raffronto; insomma davvero ottimo il rapporto complessivo tra semplicità e completezza dello strumento. Purtroppo non permette di avere una gestione multiutente, ma permette di differenziare i movimenti finanziarii a seconda della persona che li effettua. Il progetto è stato finanziato dalla Provincia Autonoma di Bolzano ed è perciò disponibile sia in tedesco che in italiano. Ecco il link: http://www.contiincasa.centroconsumatori.it/
Una delle necessità di tutte le famiglie, specie di questi tempi, è avere i conti in ordine. Ho provato a cercare online strumenti che mi consentissero di avere sotto controllo la mia situazione economica, e che mi permettessero un accesso da ovunque mi trovassi. Dopo aver abbandonato i fogli di calcolo di Google Docs, ho trovato molti strumenti a pagamento, e solo uno gratuito. Il servizio di cui parlo è semplice e per questo lo trovo eccellente. Non necessità di particolari conoscenze ed è piacevolmente configurabile a seconda delle proprie esigenze. Ha inoltre degli strumenti di analisi e pianificazione a misura di famiglia, con un paio di grafici e tabelle di raffronto; insomma davvero ottimo il rapporto complessivo tra semplicità e completezza dello strumento. Purtroppo non permette di avere una gestione multiutente, ma permette di differenziare i movimenti finanziarii a seconda della persona che li effettua. Il progetto è stato finanziato dalla Provincia Autonoma di Bolzano ed è perciò disponibile sia in tedesco che in italiano. Ecco il link: http://www.contiincasa.centroconsumatori.it/giovedì 26 luglio 2012
Google calculator - la calcolatrice di Google
Recentemente Google ha implementato un'altra delle sue innumerevoli funzioni gratuite; sta volta non è nulla di sensazionale, ma devo dire che merita di essere vista. Si tratta della calcolatrice. Anche prima chiedendo alla grande G di risolverci un qualsiasi calcolo, questa ci dava una mano. Ora però ci presenta una vera e propria calcolatrice in HTML5 che possiamo utilizzare ovunque ci troviamo (ovunque troviamo Google a dire il vero). Putroppo non la troviamo in Google Italia e nemmeno in Google.com in italiano, ma solo in Google.com in inglese per cui per provarla non dovete fare altro che cliccare su questo link http://www.google.com/webhp?hl=en e digitare la vostra complicatissima operazione aritmetica.
mercoledì 20 giugno 2012
Orbis: il webgis dell'Antica Roma
Quanto poteva metterci Cesare a Raggiungere la Gallia Cisalpina? O la sua amata Cleopatra in Egitto?
Lo possiamo sapere con precisione da videogioco con questo webgis ideato dall'università di Standford chiamato "Orbis". Nella mappa troviamo le principali città dell'impero. Il progetto nasce dallo storico, Walter Scheidel, che ha individuato ricostruito tutte le rotte marittime e terrestri dell'impero, e
Elia Meeks, sviluppatore tecnico di GIS. L'interfaccia è quella di Openlayers, ma arricchita di strumenti e opzioni davvero interessanti e il risultato è ottimo. Possiamo cercare la via da Roma a Costantinopoli scegliendo tra le varie opzioni di viaggio, a piedi, con l'esercito, in nave ecc.
Ci viene rstituito il costo in denarii differenziato per il peso di merci che vogliamo trasportare, oltre che la distanza, il grafico altimetrico e al rotta su mappa. Chiaramente anche i tempi che sono epici, anzi, realistici.
Non resta che esplorarlo a questo indirizzo: http://orbis.stanford.edu/
Lo possiamo sapere con precisione da videogioco con questo webgis ideato dall'università di Standford chiamato "Orbis". Nella mappa troviamo le principali città dell'impero. Il progetto nasce dallo storico, Walter Scheidel, che ha individuato ricostruito tutte le rotte marittime e terrestri dell'impero, e
Elia Meeks, sviluppatore tecnico di GIS. L'interfaccia è quella di Openlayers, ma arricchita di strumenti e opzioni davvero interessanti e il risultato è ottimo. Possiamo cercare la via da Roma a Costantinopoli scegliendo tra le varie opzioni di viaggio, a piedi, con l'esercito, in nave ecc.
Ci viene rstituito il costo in denarii differenziato per il peso di merci che vogliamo trasportare, oltre che la distanza, il grafico altimetrico e al rotta su mappa. Chiaramente anche i tempi che sono epici, anzi, realistici.
Non resta che esplorarlo a questo indirizzo: http://orbis.stanford.edu/
martedì 5 giugno 2012
Theme Hospital su Ubuntu
Facciamo un tuffo nel passato e grazie a CorsixTH.
CorsixTH è un clone del famosissimo e (forse) immortale Theme Hospital. Possiamo installarlo e giocarci senza problemi su Ubuntu in maniera davvero semplice. Ci basta scaricare il clone dalla CDN di Google:
http://code.google.com/p/corsix-th/
e installarlo seguendo le banali istruzioni.
Chiaramente ci serve il gioco originale che dobbiamo copiare in una cartella del nostro hard disk e segnalare a CorsiTH al momento dell'installazione.
Davvero semplice e funzionante.
CorsixTH è un clone del famosissimo e (forse) immortale Theme Hospital. Possiamo installarlo e giocarci senza problemi su Ubuntu in maniera davvero semplice. Ci basta scaricare il clone dalla CDN di Google:
http://code.google.com/p/corsix-th/
e installarlo seguendo le banali istruzioni.
Chiaramente ci serve il gioco originale che dobbiamo copiare in una cartella del nostro hard disk e segnalare a CorsiTH al momento dell'installazione.
Davvero semplice e funzionante.
venerdì 11 maggio 2012
Adipoli, effetti sulle immagini con javascript
Nell'infinita nuvola di plugin per jQuery che la rete ci offre, a volte capita di trovarne di sorprendenti.
Adipoli sorprende per semplicità ed efficacia. Si tratta di un plugin per dare alle immagini effetti animati al passaggio del mouse, dunque con l'evento 'hover'.
L'attuale versione del plugin dispone di 15 effetti hover e 5 start, ovvero che si avviano al caricamento dell'immagine. Sono presenti anche altre opzioni per la personalizzazione.
La documentazione all'interno del sito è ben curata e semplice.
Adipoli sorprende per semplicità ed efficacia. Si tratta di un plugin per dare alle immagini effetti animati al passaggio del mouse, dunque con l'evento 'hover'.
L'attuale versione del plugin dispone di 15 effetti hover e 5 start, ovvero che si avviano al caricamento dell'immagine. Sono presenti anche altre opzioni per la personalizzazione.
La documentazione all'interno del sito è ben curata e semplice.
sabato 28 aprile 2012
Una bussola con javascript
Partendo dalla libreria Highstock o Highcharts (http://www.highcharts.com/) è possibile realizzare una semplice ma funzionale bussola in Javascript che indichi i punti cardinali e una direzione.
Come detto sopra occorre la libreria Highstock, la cui licenza è a pagamento ma è possibile scaricarla gratuitamente dal sito per provarla. Ritengo questa forma di vendita davvero intelligente in quanto permette agli sviluppatori di provare il prodotto prima di comprarlo.
Per far funzionare la nostra bussola sarà necessario includere la libreria nel nostro sito. Ci basterà aggiungerla nell'header con questo codice
Passiamo quindi alla creazione di un DIV con un ID specifico all'interno della pagina.
A questo punto non dobbiamo fare altro che creare un grafico di tipo "gauge". Ovvero i grafici che indicano un valore con la lancetta. In rete si trovano esempi di come creare gauge a 180° ovvero π, ma noi dovremmo crearlo a 360° o meglio a 2π.
Nel codice soprastante la variabile "mis" è utilizzata per stabilire la grandezza della nostra bussola. Assegnandole valori più grandi si ingrandirà anche la bussola. Dobbiamo però prestare attenzione anche ai parametri della variabile "render" che vanno a stabilire larghezza e lunghezza del div su cui la bussola viene rappresentata.
Per direzionare l'ago della bussola non dobbiamo fare altro che cambiare il valore del parametro "value" nella variabile dial, che è quella che costruisce il grafico. Il valore è espresso in gradi, perciò se vogliamo indicare il Nord il valore da assegnare sarà 0 (o 360), per l'Est sarà 90, per il Sud 180, per l'Ovest 270. Ovviamente possiamo assegnare un qualsiasi valore intermedio.
Come detto sopra occorre la libreria Highstock, la cui licenza è a pagamento ma è possibile scaricarla gratuitamente dal sito per provarla. Ritengo questa forma di vendita davvero intelligente in quanto permette agli sviluppatori di provare il prodotto prima di comprarlo.
Per far funzionare la nostra bussola sarà necessario includere la libreria nel nostro sito. Ci basterà aggiungerla nell'header con questo codice
<script src="http://www.agriculturalsupport.it/wp-content/themes/provisionpress/js/highstock.js" type="text/javascript">
</script>
Passiamo quindi alla creazione di un DIV con un ID specifico all'interno della pagina.
<div id="chart"></div>
A questo punto non dobbiamo fare altro che creare un grafico di tipo "gauge". Ovvero i grafici che indicano un valore con la lancetta. In rete si trovano esempi di come creare gauge a 180° ovvero π, ma noi dovremmo crearlo a 360° o meglio a 2π.
function drawDial(options) {
var mis= 90;
var renderTo = options.renderTo,
value = options.value,
centerX = options.centerX,
centerY = options.centerY,
min = options.min,
max = options.max,
minAngle = options.minAngle,
maxAngle = options.maxAngle,
tickInterval = options.tickInterval,
ranges = options.ranges;
var renderer = new Highcharts.Renderer(
document.getElementById(renderTo),
240,
240
);
// internals
var angle,
pivot;
function valueToAngle(value) {
return (maxAngle - minAngle) / (max - min) * value-Math.PI/2 + minAngle;
}
function setValue(value) {
// the pivot
angle = valueToAngle(value);
var path = [
'M',
centerX, centerY,
'L',
centerX + mis * Math.cos(angle), centerY + mis * Math.sin(angle)
];
if (!pivot) {
pivot = renderer.path(path)
.attr({
stroke: 'black',
'stroke-width': 3
})
.add();
} else {
pivot.attr({
d: path
});
}
}
// background area
renderer.arc(centerX, centerY, mis+5, 0, minAngle, maxAngle)
.attr({
fill: {
linearGradient: [0, 0, 0, 200],
stops: [
[0, '#FFF'],
[1, '#DDD']
]
},
stroke: 'silver',
'stroke-width': 1
})
.add();
// ranges
$.each(ranges, function(i, rangesOptions) {
renderer.arc(
centerX,
centerY,
mis,
mis-5,
valueToAngle(rangesOptions.from),
valueToAngle(rangesOptions.to)
)
.attr({
fill: rangesOptions.color
})
.add();
});
// ticks
var dir;
for (var i = min; i <= max; i += tickInterval) {
dir=''
if (i==0){dir='N'}
if (i==90){dir='E'}
if (i==180){dir='S'}
if (i==270){dir='W'}
if (i==360){dir='N'}
angle = valueToAngle(i);
// draw the tick marker
renderer.path([
'M',
centerX + 90 * Math.cos(angle), centerY + 90 * Math.sin(angle),
'L',
centerX + 70 * Math.cos(angle), centerY + 70 * Math.sin(angle)
])
.attr({
stroke: 'silver',
'stroke-width': 2
})
.add();
// draw the text
renderer.text(
dir,
centerX + 90 * Math.cos(angle),
centerY + 90 * Math.sin(angle)
)
.attr({
align: 'center'
})
.add();
}
// the initial value
setValue(value);
// center disc
renderer.circle(centerX, centerY, 20)
.attr({
fill: '#4572A7',
stroke: 'black',
'stroke-width': 1
})
.add();
return {
setValue: setValue
};
}
// Build the dial
var dial = drawDial({
renderTo: 'statsframe',
value: 250, //<-- questo valore espresso in gradi indica la direzione
centerX: 120,
centerY: 120,
min: 0,
max: 360,
minAngle: 0,
maxAngle: 2*Math.PI,
tickInterval: 45,
ranges: [{
from: 0,
to: 45,
color: '#D3fd53'
}, {
from: 45,
to: 90,
color: 'transparent'
}, {
from: 90,
to: 135,
color: '#D3fd53'
}, {
from: 135,
to: 180,
color: 'transparent'
}, {
from: 180,
to: 225,
color: '#D3fd53'
}, {
from: 225,
to: 270,
color: 'transparent'
}, {
from: 270,
to: 315,
color: '#D3fd53'
}, {
from: 315,
to: 360,
color: 'transparent'
}]
});
Nel codice soprastante la variabile "mis" è utilizzata per stabilire la grandezza della nostra bussola. Assegnandole valori più grandi si ingrandirà anche la bussola. Dobbiamo però prestare attenzione anche ai parametri della variabile "render" che vanno a stabilire larghezza e lunghezza del div su cui la bussola viene rappresentata.
Per direzionare l'ago della bussola non dobbiamo fare altro che cambiare il valore del parametro "value" nella variabile dial, che è quella che costruisce il grafico. Il valore è espresso in gradi, perciò se vogliamo indicare il Nord il valore da assegnare sarà 0 (o 360), per l'Est sarà 90, per il Sud 180, per l'Ovest 270. Ovviamente possiamo assegnare un qualsiasi valore intermedio.
giovedì 12 aprile 2012
Google Current, ogni blog un'app
È sbarcato in Italia Google Current. Ottimo strumento pensato dalla casa di Mountain View. Cosa fa?
Potremmo definirlo un aggregatore di notizie, ma sarebbe un doppione di Google News se fosse così semplice; con questo strumento le notizie pubblicate non sono scelte da Google, ma dai lettori e dai publishers. Per diventare publisher e iniziare a pubblicare le proprie notizie è sufficiente avere un feed RSS che le raccolga e iscriversi a Current andando su https://www.google.com/producer/home (attenzione è necessario usare Google Chrome).
Il pannello di controllo ci consente di creare la nostra App personalizzata (nulla di straordinario, ma ci sono date delle buone possibilità preimpostate) in cui raccogliere gli articoli del nostro blog. Possiamo creare sezioni personalizzate della nostra applicazione corrispondenti a diversi feed o al canale Youtube. Il nostro lettore, dopo aver scaricato Google Current sul proprio tablet o smartphone (Android o iOS) potrà decidere di seguire il blog da noi pubblicato. Tra le opportunità di Google Current la possibilità di decidere la lingua predefinita, la traduzione automatica, i Paesi da escludere o includere nella pubblicazione.
Davvero un ottimo strumento per la diffusione dei nostri contenuti. Sicuramente Current si colloca nella via scelta da Google di premiare i produttori di contenuti interessanti per gli utenti della rete.
Potremmo definirlo un aggregatore di notizie, ma sarebbe un doppione di Google News se fosse così semplice; con questo strumento le notizie pubblicate non sono scelte da Google, ma dai lettori e dai publishers. Per diventare publisher e iniziare a pubblicare le proprie notizie è sufficiente avere un feed RSS che le raccolga e iscriversi a Current andando su https://www.google.com/producer/home (attenzione è necessario usare Google Chrome).
Il pannello di controllo ci consente di creare la nostra App personalizzata (nulla di straordinario, ma ci sono date delle buone possibilità preimpostate) in cui raccogliere gli articoli del nostro blog. Possiamo creare sezioni personalizzate della nostra applicazione corrispondenti a diversi feed o al canale Youtube. Il nostro lettore, dopo aver scaricato Google Current sul proprio tablet o smartphone (Android o iOS) potrà decidere di seguire il blog da noi pubblicato. Tra le opportunità di Google Current la possibilità di decidere la lingua predefinita, la traduzione automatica, i Paesi da escludere o includere nella pubblicazione.
Davvero un ottimo strumento per la diffusione dei nostri contenuti. Sicuramente Current si colloca nella via scelta da Google di premiare i produttori di contenuti interessanti per gli utenti della rete.
sabato 7 aprile 2012
La Regenbogenfabrik di Kreuzberg, Berlino
Trovandomi a Berlino non ho potuto non acquistare una bicicletta, ovviamente usata, ovviamente al Mauerpark.
Ma come ognuno di noi sa, ogni bici usata necessita di revisioni, stringimenti di bulloni, oliate e una serie di altre operazioni che possono rendere il nostro economico acquisto qualcosa di cui andare fieri, aggiungendo con il nostro lavoro quel valore che abbiamo risparmiato nell'acquisto.
Per fare questo però necessitiamo di parecchi strumenti, che se andassimo ad acquistare rischierebbero di farci perdere quel poco che abbiamo risparmiato con la scelta dell'usato. Per questo ho scoperto che qui a Berlino esiste la Regenbogenfabrik che oltre ad essere ostello, centro culturale, cinema, bar ecc. è anche un'officina per la riparazione delle biciclette. Con 3€ l'ora posso riparare la mia bici utilizzando i loro ottimi strumenti. L'ambiente è amichevole e i meccanici sono sempre disposti a dare una mano; è piuttosto frequentata per cui occorre scegliere le ore giuste.
Il loro sito nel quale reperire le informazioni sulle loro attività e sugli orari: http://www.regenbogenfabrik.de.
Ma come ognuno di noi sa, ogni bici usata necessita di revisioni, stringimenti di bulloni, oliate e una serie di altre operazioni che possono rendere il nostro economico acquisto qualcosa di cui andare fieri, aggiungendo con il nostro lavoro quel valore che abbiamo risparmiato nell'acquisto.
Per fare questo però necessitiamo di parecchi strumenti, che se andassimo ad acquistare rischierebbero di farci perdere quel poco che abbiamo risparmiato con la scelta dell'usato. Per questo ho scoperto che qui a Berlino esiste la Regenbogenfabrik che oltre ad essere ostello, centro culturale, cinema, bar ecc. è anche un'officina per la riparazione delle biciclette. Con 3€ l'ora posso riparare la mia bici utilizzando i loro ottimi strumenti. L'ambiente è amichevole e i meccanici sono sempre disposti a dare una mano; è piuttosto frequentata per cui occorre scegliere le ore giuste.
Il loro sito nel quale reperire le informazioni sulle loro attività e sugli orari: http://www.regenbogenfabrik.de.
Google Art Project: che museo vuoi visitare oggi?
Un anno fa Google ha creato uno strumento potentissimo per avvicinare gli utenti all'arte: Google Art project. Ha reso possibile che stando seduti davanti al pc si possa entrare virtualmente nei musei e vedere le opere nel dettaglio. Un po' di numeri: il progetto originale contava 17 musei in nove paesi e 1.000 immagini, quasi tutti dipinti di maestri occidentali, oggi l'Art Project include più di 30.000 opere d'arte ad alta risoluzione (di cui 46 con "gigapixel"), con immagini di Street View per 46 musei. Quindi non solo dipinti, ma anche scultura, street art e fotografie provenienti da 151 musei di 40 paesi.
Alcuni giorni fa è stato potenziato, sono state introdotte: nuove funzioni di ricerca (per periodo, artista o il tipo di opere d'arte), l'integrazione con Google+ e Google Maps e uno speciale Street View "trolley" a 360 gradi. Come gli stessi autori affermano è uno strumento ideale per gli studenti (e io aggiungo anche per gli insegnanti!) perchè si può costruire la propria galleria personalizzata, aggiungere commenti ad ogni dipinto e condividere l'intera collezione con amici e familiari.
Alcuni giorni fa è stato potenziato, sono state introdotte: nuove funzioni di ricerca (per periodo, artista o il tipo di opere d'arte), l'integrazione con Google+ e Google Maps e uno speciale Street View "trolley" a 360 gradi. Come gli stessi autori affermano è uno strumento ideale per gli studenti (e io aggiungo anche per gli insegnanti!) perchè si può costruire la propria galleria personalizzata, aggiungere commenti ad ogni dipinto e condividere l'intera collezione con amici e familiari.
venerdì 6 aprile 2012
Ufficializzata la RC di Gimp 2.8
Il più noto editor grafico open source è l'alternativa libera ad Adobe Photoshop. Certo ne deve fare ancora molta di strada per avvicinarsi, ma se uno si accontenta e sa essere creativo nelle soluzioni troverà in esso un buono strumento.
Dopo un bel po' di tempo sta forse per essere rilasciata una nuova versione, infatti il team di sviluppo di GIMP ha ufficializzato la RC della versione 2.8.
Tra le modifiche più rilevanti:
- I progetti ora possono essere effettuati solo in formato XCF nativo di GIMP. L'esportazione diventa un'operazione separata e differente
- E’ possibile avere stili di testo diversi nello stesso livello. La modifica del testo non sarà più eseguita su una finestra separata ma direttamente sul livello.
- E’ possibile specificare le dimensioni anche con espressioni matematiche modificando gli attributi con percentuali, somme algebriche ecc..
- Migliorato il motore dei pennelli.
- E’ possibile salvare i nostri set di strumenti.
- Aggiunto il filtro Cage
- Introdotta la possibilità di taggare le risorse GIMP, come i pennelli e i patterns.
- Altre piccole migliorie e bugfix.
Non si conosce ancora la data di rilascio della versione ufficiale, ma queste modifiche sembrano davvero ottime e sentite come necessarie dagli utenti
domenica 25 marzo 2012
Firefox 3d Inspector
Ok, questa è proprio una cosa nerd: in Firefox 11 è comparso il 3D Inspector che vi mostra la struttura html del sito web che state visualizzando in 3 dimensioni.
Per ottenere questo effetto, dovete solo aver scaricato Firefox 11.
- andate su un sito qualsiasi
- cliccate col tasto destro del mouse
- selezionate ispeziona elemento (non quello di Firebug, se l'avete)
- in basso a destra cliccate su 3D
- muovete rotelline, trascinate, fate quello che volete.
Se ciò vi meraviglia siete dei nerd
Per ottenere questo effetto, dovete solo aver scaricato Firefox 11.
- andate su un sito qualsiasi
- cliccate col tasto destro del mouse
- selezionate ispeziona elemento (non quello di Firebug, se l'avete)
- in basso a destra cliccate su 3D
- muovete rotelline, trascinate, fate quello che volete.
Se ciò vi meraviglia siete dei nerd
martedì 20 marzo 2012
Gradient con css3
L'ultima versione dei css, la 3, offre la possibilità di sfruttare i gradienti, permettendo di creare link, bottoni, sfondi e quant'altro si desideri con una grafica accattivante e senza l'uso di immagini.
Tuttavia i diversi browser non supportano la versione W3C della proprietà "gradient" ed è quindi necessario ripetere la regola del gradiente nelle varie versioni dei diversi browser, stando attenti alla compatibilità del nostro codice.
Possiamo impararci tutte queste regole e ogni volta riscriverle, perdendo un po' di tempo. Oppure possiamo leggerci una guida sull'argomento, e subito dopo cestinarla, per utilizzare strumenti gratuiti di generazione del codice.
Troviamo alcuni strumenti di generazione di sfondi sfumati nella rete, sono diversi tra loro nella compatibilità tra i diversi browser e nell'usabilità.
Ne vediamo alcuni:
Tuttavia i diversi browser non supportano la versione W3C della proprietà "gradient" ed è quindi necessario ripetere la regola del gradiente nelle varie versioni dei diversi browser, stando attenti alla compatibilità del nostro codice.
Possiamo impararci tutte queste regole e ogni volta riscriverle, perdendo un po' di tempo. Oppure possiamo leggerci una guida sull'argomento, e subito dopo cestinarla, per utilizzare strumenti gratuiti di generazione del codice.
Troviamo alcuni strumenti di generazione di sfondi sfumati nella rete, sono diversi tra loro nella compatibilità tra i diversi browser e nell'usabilità.
Ne vediamo alcuni:
- http://gradients.glrzad.com/ offre molte possibilità di personalizzazione e genera un codice pulito e breve.
- http://ie.microsoft.com/testdrive/graphics/cssgradientbackgroundmaker/default.html pratico e veloce offre la possibilità di generare sfumature ellittiche e rotonde. Il codice generato è commentato. È fatto da Microsoft per il proprio browser (sia maledetto)
- http://colorzilla.com/gradient-editor/ uno dei miei preferiti per la completezza e la rapidità; il codice comprende la compatibilità con IE9 (pensa un po') e ci sono alcune interessanti soluzioni già pronte
Ubicazione:
Berlino, Germania
giovedì 15 marzo 2012
Imparare a costruire plugins per jQuery
Sono venuto a Berlino per conoscere cose nuove e ci sono riuscito.
jQuery è un framework molto noto tra gli sviluppatori javascript. Tra le mille qualità di cui dispone sicuramente è da annoverare la incredibile quantità di plugins che la community ha sviluppato, semplicissimi e complessi.
Può capitare però che non riusciamo a trovare il plugin che fa per noi e vogliamo sviluppare il nostro plugin, oppure modificarne uno esistente a nostro piacimento.
Per farlo possiamo ricorrere a diverse guide; dopo la guida ufficiale di jQuery che consiglio a chi per la prima volta si affaccia a questo mondo, a me è piaciuta molto questa che mi è stata posta all'attenzione: http://ajpiano.com/widgetfactory/
Oltre ad essere un bel lavoro di webdesign introduce al factory method, che si rivela davvero interessante.
jQuery è un framework molto noto tra gli sviluppatori javascript. Tra le mille qualità di cui dispone sicuramente è da annoverare la incredibile quantità di plugins che la community ha sviluppato, semplicissimi e complessi.
Può capitare però che non riusciamo a trovare il plugin che fa per noi e vogliamo sviluppare il nostro plugin, oppure modificarne uno esistente a nostro piacimento.
Per farlo possiamo ricorrere a diverse guide; dopo la guida ufficiale di jQuery che consiglio a chi per la prima volta si affaccia a questo mondo, a me è piaciuta molto questa che mi è stata posta all'attenzione: http://ajpiano.com/widgetfactory/
Oltre ad essere un bel lavoro di webdesign introduce al factory method, che si rivela davvero interessante.
Etichette:
guide,
javascript,
jquery,
plugin,
web
martedì 6 marzo 2012
Un'applicazione per tutti i trasporti
Mi sono trasferito a Berlino da circa 30 giorni e per questo motivo non sono riuscito a scrivere nulla recentemente. Dovendomi orientare nel dedalo degli efficacissimi trasporti pubblici berlinesi ho trovato un'applicazione per Android, ma è disponibile anche per Iphone, che raccoglie tutti i dati di tutta la rete dei trasporti pubblici di Berlino, fornendo orari, percorsi, mappe, in maniera interattiva. La cosa interessante di tutto ciò, oltre all'utilità intrinseca per Berlinesi e semplici turisti, è che il team di sviluppo sta raccogliendo dati sulle reti di trasporto pubblico di tutto il mondo e le sta un po' alla volta caricando sul server dell'applicazione.
L'applicazione è assolutamente gratuita, ma ogni tanto mi arriva, tra le notifiche del telefono un suggerimento commerciale, nulla di fastidioso, basta semplicemente ignorarlo e cancellarlo dalle notifiche
L'applicazione è assolutamente gratuita, ma ogni tanto mi arriva, tra le notifiche del telefono un suggerimento commerciale, nulla di fastidioso, basta semplicemente ignorarlo e cancellarlo dalle notifiche
Manutenenzione della bicicletta
Stumble Upon è davvero un ottimo Social network. Perfetto per chiudersi in casa e diventare degli asociali web-addicted.
Devo riconoscergli che mi fornisce ogni volta dei contenuti interessanti. Pochi minuti fa mi ha indicato questo bellissimo sito che indica come manutenere la propria bicicletta. Ottimo per un cicloturista ma anche per chi semplicemente usa la bicicletta come mezzo di trasporto quotidiano o ama usarla nei weekend.
Si tratta di una guida in inglese, anche se su un sito tedesco, ma è piuttosto comprensibile. Ecco il link: http://www.bitrot.de/bbook_intro.html
Devo riconoscergli che mi fornisce ogni volta dei contenuti interessanti. Pochi minuti fa mi ha indicato questo bellissimo sito che indica come manutenere la propria bicicletta. Ottimo per un cicloturista ma anche per chi semplicemente usa la bicicletta come mezzo di trasporto quotidiano o ama usarla nei weekend.
Si tratta di una guida in inglese, anche se su un sito tedesco, ma è piuttosto comprensibile. Ecco il link: http://www.bitrot.de/bbook_intro.html
domenica 29 gennaio 2012
Codecademy, imparare javascript divertendosi
Codecademy è una startup nuova nuova segnalata dal Washington Post. Si tratta di una piattaforma web sulla quale imparare a programmare in Javascript in maniera facile e divertente.
Si parte da zero, il programma ti guida in maniera interattiva attraverso tutte le funzionalità del linguaggio client-side. Imparete tutti i segreti del caso e piegherete l'ostica curva di apprendimento di questo linguaggio a vostro favore.
State molto attenti ai cicli for e while che rischiano di mandarvi in loop il browser.
Chiaramente il sito è in inglese, ma offre un'nterfeccia molto intuitiva e immediata, con un registro davvero basso e comprensibile.
A stimolare l'apprendimento un sistema di badge da vantare con i propri conpagni di studio e un efficacie report dei progressi fatti e delle nozioni apprese.
Per newbies ottimo, se volete qualcosa di più dovete ricorrere (ancora) ai forum.
Ed ecco il link: http://www.codecademy.com
Si parte da zero, il programma ti guida in maniera interattiva attraverso tutte le funzionalità del linguaggio client-side. Imparete tutti i segreti del caso e piegherete l'ostica curva di apprendimento di questo linguaggio a vostro favore.
State molto attenti ai cicli for e while che rischiano di mandarvi in loop il browser.
Chiaramente il sito è in inglese, ma offre un'nterfeccia molto intuitiva e immediata, con un registro davvero basso e comprensibile.
A stimolare l'apprendimento un sistema di badge da vantare con i propri conpagni di studio e un efficacie report dei progressi fatti e delle nozioni apprese.
Per newbies ottimo, se volete qualcosa di più dovete ricorrere (ancora) ai forum.
Ed ecco il link: http://www.codecademy.com
giovedì 12 gennaio 2012
Volunia, pronti per il lancio?
Il progetto Volunia sta per partire, lo ha annunciato lo stesso staff veneto.
Data 6 Febbraio; sarà accessibile solo per pochi fortunati selezionati tra quanti ne hanno fatto richiesta.
Il progetto, lo ricordo, si è annunciato come motore di ricerca, ma non in concorrenza con Google; il sito permetterà di fare altre cose che i tradizionali motori di ricerca non permettono.
Già, ma cosa?
Questo non si sa ancora, tutto è avvolto nel mistero più oscuro, in attesa di essere svelato. Dal 6 Febbraio sicuramente il prof. Marchiori ci dirà qualcosa in più.
Il progetto, totalmente italiano, infatti è stato sviluppato dal prof Marchiori, in collaborazione con suoi ex studenti delle Università di Padova e Venezia con l'appoggio di un finanziamento sardo. Marchiori, pur avendo lavorato in USA e in altre parti del mondo (anche al W3C), è particolarmente orgoglioso di poter dare vita a questo progetto in Italia e con staff totalmente italiano.
Non possiamo che fargli i migliori auguri.
martedì 10 gennaio 2012
Ubuntu lancia la TV (dal balcone?)
Canonical ha ufficialmente annunciato l'uscita di Ubuntu per TV. Noi, comuni cittadini, non possiamo farci nulla, devono essere i costruttori a montare il sistema operativo sulle proprie creature.
E da questo punto di vista non sappiamo ancora quali costruttori saranno interessati a farlo. Canonical lascia aperto il contatto dal proprio website ufficiale.
E ci mostra un mirabolante video nel quale possiamo vedere cosa ci permetterà di fare la nostra futura tv.
Interessanti saranno sicuramente le prospettive di integrazione con i pc montanti Ubuntu e i tanto promessi smartphone opensource che potrebbero arrivare nel 2013. Stando a quanto dice Canonical.
E da questo punto di vista non sappiamo ancora quali costruttori saranno interessati a farlo. Canonical lascia aperto il contatto dal proprio website ufficiale.
E ci mostra un mirabolante video nel quale possiamo vedere cosa ci permetterà di fare la nostra futura tv.
Interessanti saranno sicuramente le prospettive di integrazione con i pc montanti Ubuntu e i tanto promessi smartphone opensource che potrebbero arrivare nel 2013. Stando a quanto dice Canonical.
sabato 7 gennaio 2012
Scuola e libri di testo
Penso che la scuola italiana sia fra le più arretrate in Europa e questo per diversi motivi.
Non entro nel merito dei metodi didattici sui quali ho davvero poca competenza, tuttavia mi permetto di dare un suggerimento da nerd agli insegnanti e ai dirigenti scolastici.
Attualmente la spesa per i libri di un anno scolastico si aggira mediamente sui 380€ l'anno. I libri sono tutti cartacei (al massimo hanno la versione in cd rom), pesano parecchio e se li vuoi rivendere diventa difficilissimo perchè al massimo dopo un paio di anni le case editrici hanno già cambiato l'edizione.
Quanto costa un'e-book reader? Con 200 euro ne abbiamo di ottima qualità.
E cosa abbiamo?
- La possibilità di trasportare l'intera libreria in 200 g.
- Libri a prezzi irrisori (5-10€)
- Connessione a internet con il wi-fi da cui recuperare informazioni in tempo reale.
- La possibilità di appuntare e scarabocchiare i libri senza rovinarli irrimediabilmente.
- Facilità di lettura pari a quella di un libro stampato su carta
- Minore consumo di carta.
- Possibilità di consultare wikis e appunti costruiti dagli studenti stessi
- Uno strumento che dura (se lo si tratta bene) per tutti i 5 anni delle scuole superiori con un risparmio, da parte delle famiglie di ALMENO 1500 euro nei 5 anni.
Alcune case editrici hanno già iniziato a pubblicare libri in formato digitale, per cui questo oggetto futuristico non è neanche più tale.
Cosa bisogna fare allora? avere degli insegnanti pronti ad operare con questo strumento. Ma questa è un'altra questione.
Non entro nel merito dei metodi didattici sui quali ho davvero poca competenza, tuttavia mi permetto di dare un suggerimento da nerd agli insegnanti e ai dirigenti scolastici.
Attualmente la spesa per i libri di un anno scolastico si aggira mediamente sui 380€ l'anno. I libri sono tutti cartacei (al massimo hanno la versione in cd rom), pesano parecchio e se li vuoi rivendere diventa difficilissimo perchè al massimo dopo un paio di anni le case editrici hanno già cambiato l'edizione.
Quanto costa un'e-book reader? Con 200 euro ne abbiamo di ottima qualità.
E cosa abbiamo?
- La possibilità di trasportare l'intera libreria in 200 g.
- Libri a prezzi irrisori (5-10€)
- Connessione a internet con il wi-fi da cui recuperare informazioni in tempo reale.
- La possibilità di appuntare e scarabocchiare i libri senza rovinarli irrimediabilmente.
- Facilità di lettura pari a quella di un libro stampato su carta
- Minore consumo di carta.
- Possibilità di consultare wikis e appunti costruiti dagli studenti stessi
- Uno strumento che dura (se lo si tratta bene) per tutti i 5 anni delle scuole superiori con un risparmio, da parte delle famiglie di ALMENO 1500 euro nei 5 anni.
Alcune case editrici hanno già iniziato a pubblicare libri in formato digitale, per cui questo oggetto futuristico non è neanche più tale.
Cosa bisogna fare allora? avere degli insegnanti pronti ad operare con questo strumento. Ma questa è un'altra questione.
domenica 1 gennaio 2012
Google e il web, brevi istruzioni per l'uso
Girovagando su Stumble Upon sono capitato su una bellissima infografica che riassume alcuni suggerimenti per un migliore utilizzo del web e di Google, dato che il materiale è stato pubblicato con licenza Creative Commons non posso non postarlo.
Iscriviti a:
Post (Atom)
























